Building Scalable and Maintainable Web Applications with AngularJS

Is your web application struggling to handle increasing traffic and evolving requirements? Are you finding it challenging to maintain and scale your AngularJS project as it grows in complexity? If these questions resonate with you, then you’ve come to the right place. In this blog, we will unravel the secrets of building scalable and maintainable web applications with AngularJS, empowering you to overcome the hurdles and take your AngularJS development journey to new heights.
As developers, we often find ourselves caught in the whirlwind of ever-changing demands. Our applications must keep pace with the surging user base, adapt to emerging technologies, and seamlessly integrate new features. However, without a solid foundation, even the most innovative ideas can crumble under the weight of scalability and maintenance challenges.
That’s why we’ve crafted this comprehensive guide to help you navigate the intricacies of AngularJS and unlock its true potential. Whether you’re starting a new project or seeking to revamp an existing one, our insights will equip you with the knowledge and tools to build a web application that can scale effortlessly and remain maintainable for years to come.
Gone are the days of sleepless nights spent troubleshooting performance issues, rewriting code, and struggling to add new functionality without breaking the existing features. We will take you on a journey that unveils the best practices, techniques, and strategies for developing scalable and maintainable web applications with AngularJS.
Are you ready to elevate your web development game and venture on a transformational journey? Join us as we unveil the roadmap to building robust, scalable, and maintainable web applications with AngularJS. Let’s get started!
What is AngularJS?
Although you may already have a basic understanding of AngularJS, let’s quickly recap its essence. AngularJS is an open-source JavaScript framework developed by Google, purpose-built for crafting dynamic single-page web applications. It employs the Model-View-Controller (MVC) architecture, separating concerns such as data, presentation, and logic. AngularJS’s key highlights include two-way data binding for seamless synchronization between UI and data, the use of directives for creating reusable components, and a dependency injection system for modularity and testability. With its robust features and community support, AngularJS projects empowers developers to create scalable and maintainable web applications. Now that we’ve refreshed our knowledge, let’s dive deeper into why AngularJS is the ideal choice for building such applications.
Why Choose AngularJS for Building Scalable & Maintainable Web Applications? 
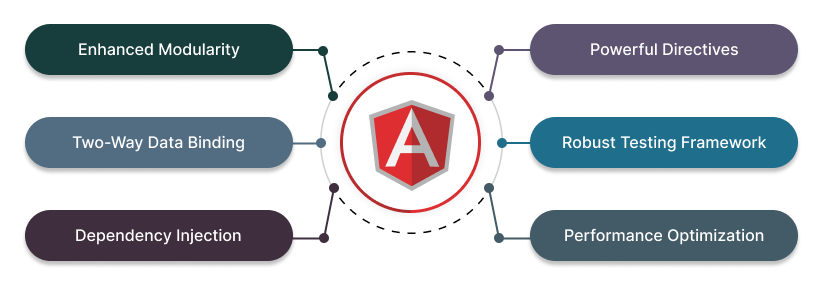
When it comes to building web applications, scalability, and maintainability are crucial factors for long-term success. AngularJS, a robust JavaScript framework developed by Google, offers a wide range of features and benefits that make it an excellent choice for achieving scalability and maintainability in web development projects. Let’s delve into the reasons why you should choose AngularJS for building scalable and maintainable web applications.
- Enhanced Modularity: AngularJS promotes a modular approach to web application development. It encourages developers to break down the application into smaller, reusable modules that encapsulate related components such as controllers, services, and directives. This modular structure improves code reusability, as modules can be easily added, removed, or replaced without affecting other parts of the application. It also facilitates collaboration among teams, allowing them to work independently on different components, leading to increased scalability and maintainability.
- Two-Way Data Binding: One of the standout features of AngularJS is its two-way data binding. This powerful mechanism establishes a synchronization between the model (data) and the view (UI). Any changes made to the model are automatically reflected in the view, and vice versa. This eliminates the need for manual DOM manipulation, reducing the chances of introducing bugs and improving developer productivity. With two-way data binding, AngularJS simplifies the process of keeping the UI and data in sync, making the application more maintainable as it evolves.
- Dependency Injection: AngularJS includes a built-in dependency injection (DI) system, which is a key aspect of building maintainable applications. DI allows for loose coupling between different components of an application by injecting dependencies instead of creating them within components. This promotes code reusability, testability, and maintainability. By separating concerns and managing dependencies through DI, developers can easily swap out implementations, update dependencies, and improve the overall maintainability of the application.
- Powerful Directives: AngularJS provides a powerful mechanism called directives, which extend HTML with custom behavior and allow developers to create reusable components. Directives enable the encapsulation of complex UI elements, logic, and behavior into reusable building blocks. By encapsulating functionality within directives, developers can enhance the modularity and maintainability of their applications. Directives also enable better code organization and make the application’s UI more intuitive and expressive.
- Robust Testing Framework: AngularJS comes with a comprehensive testing framework that makes it easier to write tests for web applications. The testing framework, including tools like Karma, Jasmine, and Protractor, facilitates unit testing, integration testing, and end-to-end testing. By writing tests alongside the application code, AngularJS developers can ensure that the application remains maintainable over time, even with ongoing updates and feature additions. Testing also helps catch bugs early and provides a safety net when making changes, making it easier to scale and maintain the application in the long run.
- Performance Optimization: Scalability is not just about handling more users or larger data sets; it also involves optimizing performance. AngularJS provides several performance optimization techniques, such as one-time binding and tracking by expressions. One-time binding allows developers to bind data that doesn’t require continuous updates, reducing the digest cycle and improving rendering speed. Track by expressions optimizes rendering performance when working with ng-repeat directives by identifying unique items. These performance optimizations ensure that the application can handle large datasets efficiently and maintain a high level of responsiveness.
Things to Consider While Developing Web Apps
When embarking on the development of a web application, it is crucial to consider scalability and maintainability from the outset. Building scalable and maintainable web applications ensures that the application can handle growth, evolving requirements, and ongoing maintenance without compromising performance or code quality. In this section, we will explore key considerations to keep in mind during the development process.
- Modularity and Component-based Architecture: Breaking down your application into smaller, reusable modules is a fundamental aspect of building scalable and maintainable web applications. Modular development enables better organization, code reusability, and easy maintenance. Each module can encapsulate related components, such as controllers, services, and directives, ensuring a clear separation of concerns. This modular structure allows for independent development and testing of modules, making it easier to scale and maintain the application as it grows.
- Proper Directory Structure: Establishing a well-defined and organized directory structure is essential for long-term maintainability. A clear directory structure makes it easier for developers to locate and understand different components, reducing the chances of introducing errors during development or updates. Following established best practices, such as grouping related files together and organizing them based on functionality, can significantly improve maintainability.

- Effective Use of Services: Services play a crucial role in building scalable and maintainable web applications. Services encapsulate business logic and provide a means to share data and functionality across different components. By utilizing services effectively, you can avoid code duplication, ensure consistency, and improve maintainability. Services also facilitate testing, as they can be easily mocked or stubbed, enabling comprehensive unit testing.
- Performance Optimization: Scalable applications require optimal performance to handle increased load and user interactions. Consider implementing performance optimization techniques to ensure the application remains responsive and efficient. Techniques such as minimizing HTTP requests, leveraging browser caching, and optimizing database queries can significantly enhance performance. Additionally, the lazy loading of modules and components can improve initial load times, allowing users to access critical functionality quickly.
- Error Handling and Logging: Building robust error handling and logging mechanisms is essential for maintaining web applications. Proper error handling ensures that application issues are captured, reported, and resolved effectively. Use exception handling and appropriate error messages to provide meaningful feedback to users and developers. Implementing a logging system allows for tracking errors, monitoring performance, and gaining insights into application behavior, making maintenance and troubleshooting easier.
- Code Documentation and Comments: Maintainable applications require clear and well-documented code. Documenting code and providing meaningful comments helps developers understand the purpose, functionality, and expected inputs/outputs of different components. Well-documented code not only facilitates maintenance but also aids collaboration among team members. It allows new developers to quickly onboard and contribute effectively to the project.
- Version Control and Continuous Integration: Leveraging version control systems such as Git is crucial for maintaining a reliable codebase and enabling collaboration among team members. Version control allows for managing code changes, tracking history, and reverting to previous states if necessary. Furthermore, integrating continuous integration and continuous deployment (CI/CD) pipelines automates the testing, building, and deployment processes. This ensures that changes are thoroughly tested and deployed reliably, reducing the risk of introducing bugs and maintaining the integrity of the application.
- Scalable Database Design: Consider the scalability of the application’s database design. Choose an appropriate database system that can handle the expected data volume and growth. Implement effective indexing strategies, optimize queries, and leverage caching mechanisms to enhance database performance. Scaling the database infrastructure, such as implementing replication or sharding, may be necessary as the application grows.
- Security Considerations: Building a scalable and maintainable web application requires incorporating robust security measures. Protect against common web vulnerabilities such as cross-site scripting (XSS), cross-site request forgery (CSRF), and SQL injection. Utilize authentication and authorization mechanisms to ensure that only authorized users have access to sensitive functionality and data. Regularly update dependencies and libraries to mitigate security risks associated with outdated components.
- Comprehensive Testing: To ensure scalability and maintainability, comprehensive testing is crucial. Implement a variety of tests, including unit tests, integration tests, and end-to-end tests. Unit tests verify the functionality of individual components, integration tests validate the interaction between different components, and end-to-end tests ensure that the application works as expected from the user’s perspective. Automated testing helps catch issues early, reduces the risk of regressions, and facilitates maintenance and future updates.
How to Develop Modern Web Apps with AngularJS?
Angularjs is a comprehensive web development, a powerful JavaScript framework developed by Google, provides developers with a solid foundation for building scalable and maintainable web applications. By following best practices and utilizing AngularJS’s features, developers can ensure that their applications can handle growth, adapt to changing requirements, and remain maintainable over time. In this section, we will explore key steps to develop scalable and maintainable web applications with AngularJS.
- Plan for Scalability: Scalability should be considered from the initial stages of application development. Start by analyzing the potential growth and future requirements of your application. Identify areas that may become bottlenecks as the application scales and plan accordingly. This includes designing a flexible architecture, implementing proper indexing strategies in databases, utilizing caching mechanisms, and optimizing data retrieval techniques.
- Architectural Considerations: Choosing the right architecture is crucial for building scalable and maintainable applications. AngularJS supports various architectural patterns such as Model-View-Controller (MVC) or Model-View-ViewModel (MVVM). Select an architecture that aligns with your application’s requirements and promotes separation of concerns. Structuring your codebase properly by organizing files into meaningful directories and applying naming conventions improves maintainability as the application grows.
- Asynchronous Data Processing: Leveraging asynchronous programming techniques is vital for scalability. AngularJS provides the $http service to make asynchronous HTTP requests. Utilize promises and the async/await syntax to handle asynchronous tasks efficiently. Asynchronous processing prevents blocking the application’s user interface, improves responsiveness, and supports scalability by allowing concurrent operations to take place.
- Component Reusability: AngularJS promotes the concept of reusable components through directives. Directives allow developers to encapsulate UI elements and associated functionality into custom HTML tags or attributes. Design your components to be modular, independent, and reusable across different parts of the application. This approach promotes code reusability, simplifies maintenance, and enables scalable component-based development.
- Lazy Loading and Code Splitting: As your application grows, implementing lazy loading and code-splitting techniques becomes essential for performance and scalability. Lazy loading involves loading modules or components on-demand, reducing the initial bundle size and improving perceived speed. AngularJS provides built-in support for lazy loading through the NgModule and require.ensure APIs. By splitting your code into smaller chunks and loading them only when needed, you can enhance scalability and maintainability.
- Performance Optimization: Optimizing performance is crucial for building scalable applications. AngularJS offers several built-in mechanisms to enhance performance. Techniques such as bundling and minification, enabling browser-level caching, and reducing the number of HTTP requests are essential. Utilize AngularJS’s features like one-time binding (::) and track by expressions to improve rendering performance. Regularly profile and analyze your application’s performance using tools like Chrome DevTools to identify and address performance bottlenecks.
- Continuous Integration and Deployment: Implementing a robust continuous integration (CI) and continuous deployment (CD) process automates the building, testing, and deployment of your application. CI/CD pipelines ensure that changes are thoroughly tested and deployed reliably, reducing the risk of introducing bugs and improving maintainability. Utilize CI/CD tools such as Jenkins, Travis CI, or CircleCI to automate the build and testing processes and deploy the application to production seamlessly.
- Regular Code Review and Refactoring: Regular code review and refactoring are essential for maintaining a clean and maintainable codebase. Encourage code reviews among team members to identify potential issues, improve code quality, and ensure adherence to best practices. Refactor your codebase periodically to eliminate code smells, remove duplication, and optimize performance. This iterative process enhances maintainability and scalability while reducing technical debt.
- Documentation and Knowledge Sharing: Maintaining thorough documentation of your application’s architecture, components, and processes is crucial for long-term maintainability. Document APIs, services, external dependencies, and any important decisions made during development. This documentation helps new team members understand the application quickly and facilitates ongoing maintenance. Encourage knowledge sharing within the team through code documentation, wiki pages, or internal training sessions. Well-documented code and shared knowledge contribute to better maintainability and scalability.
Wrapping it Up
AngularJS empowers developers to build scalable and maintainable web applications. By leveraging its features like two-way data binding, directives, and dependency injection, businesses and Angularjs Consultants can create robust solutions. Remember to plan for scalability, optimize performance, and follow best practices. As you embark on your AngularJS journey, Imenso Software is here to support you. Our experienced team can help you maximize the potential of AngularJS and build cutting-edge web applications. Contact us today and let’s transform your vision into reality.
We’re honored to mention that our efforts have been recognized by renowned B2B review and research platforms such as GoodFirms, Clutch, MirrorView, and many more.
Want more information about our services?
Similar Posts

iOS Development with Swift: Tips and Tricks for Efficient App Building
Are you a developer eager to unlock the secrets of efficient app building, or a business owner looking to create captivating and high-performing applications for your customers? Welcome to our comprehensive blog, “Tips and Tricks for Efficient App Building.” We’re thrilled to have you join us on this journey where we’ll unravel the complexities of […]...

10 Reasons Why Vue.js Is Best for App Development
Are you tired of sifting through endless JavaScript frameworks and libraries in search of the perfect one for your app development project? Look no further! Vue.js is here to save the day (and your sanity). But seriously, Vue.js has gained a loyal following among developers for good reason. It’s a powerful and versatile framework that […]...

Exploring React Native Navigation: Options and Best Practices
Ever felt like your mobile app was a captivating tale, but users struggled to turn its pages? The world of mobile app development is full of breathtaking designs and innovative features, but the art of navigation often stands as the unsung hero of user engagement. You are not alone in wondering how to guide users […]...









