Building Modern Web Applications with .NET Core: Tips and Tricks

Are you struggling to keep up with the rapidly evolving world of web development? Feeling overwhelmed by the ever-growing demands of building modern web applications to create a new project? Don’t worry; you’re not alone! According to a recent survey, over 70% of developers find it challenging to stay updated with the latest frameworks and tools. But fear not, for we have the perfect solution to elevate your web development game and conquer those application-building challenges! Welcome to our comprehensive blog on “Building Modern Web Applications with .NET Core: Tips and Tricks.” Here, we present a treasure trove of invaluable insights and creative techniques to revolutionize your .NET development company journey.
Whether you’re a seasoned developer looking to enhance your skills or a newcomer seeking guidance on starting your web development adventure, this blog is tailor-made for you. We understand the struggles you face and have curated a collection of expert tips, battle-tested tricks, and time-saving hacks to empower you as a .NET Core developer. Let’s get started!
Use the Latest .NET Core Version
Using the latest version of Asp.NET Core web app is crucial for taking advantage of the newest features, improvements, and security updates. As Microsoft continues to develop the framework, each new release brings enhancements that can benefit your web applications. Staying up-to-date ensures you have access to the latest tools, performance optimizations, and bug fixes.
Before upgrading to a new version, it’s essential to review the release notes and documentation to understand any breaking changes and potential issues that may arise. Additionally, ensure that all your third-party libraries and dependencies are compatible with the new version before making the switch.
Choose the Right Project Structure 
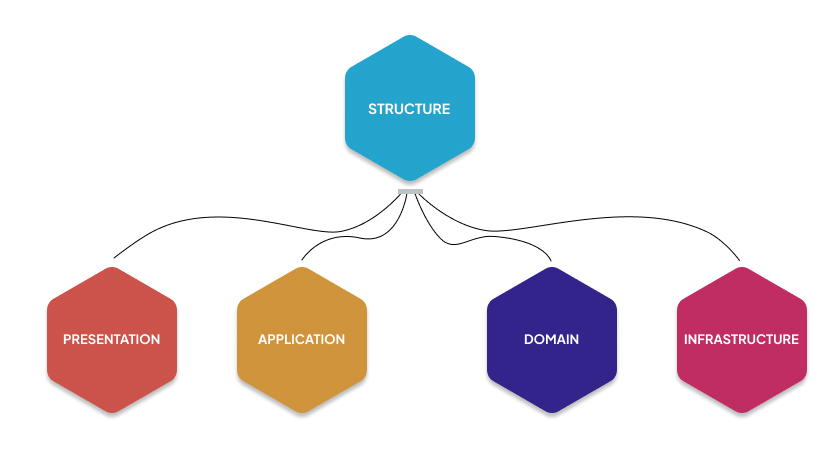
A well-organized project structure is fundamental for maintaining a clean and scalable codebase. Consider adopting the “Clean Architecture” approach, which separates your application into distinct layers with clear responsibilities. The most common layers in this architecture are:
- Presentation Layer: This layer contains the user interface components, such as ASP.NET Core MVC controllers, Razor views, and frontend assets (JavaScript, CSS, etc.).
- Application Layer: Here, you implement the business logic and application workflows. It should be independent of the presentation and infrastructure layers.
- Domain Layer: The core of your application resides in this layer, containing the domain models, business entities, and any domain-specific logic.
- Infrastructure Layer: This layer handles external concerns like data access, external APIs, caching, and other infrastructure-related services.
By adopting this separation of concerns, your codebase becomes more modular, maintainable, and easier to test. Each layer should have clear boundaries, and dependencies should flow inward, following the dependency inversion principle.
Read Our Page : Advantages of Using ASP.NET for Web Development
Leverage ASP.NET Core MVC
ASP.NET Core MVC is a mature and versatile web framework that follows the Model-View-Controller pattern. It enables you to handle HTTP requests, define routes, and create views to present data to users. MVC promotes a clear separation of concerns, making it easier to maintain and extend your web application.
In the MVC pattern:
- Model: Represents the application’s data and business logic.
- View: Deals with the user interface and rendering data to the user.
- Controller: Receives and processes user requests, orchestrates interactions between the model and view, and returns the appropriate response.
By adhering to this pattern, you can keep your codebase organized and ensure that each component is responsible for its specific task. Additionally, ASP.NET Core MVC supports other paradigms, like Razor Pages and Web API, providing flexibility for different application requirements.
Dependency Injection for Better Scalability
Dependency injection (DI) is a design pattern and feature provided by Asp.NET developers that promotes loose coupling between components in your cross platform application. Instead of hardcoding dependencies inside classes, you inject them through constructor parameters or properties.
By embracing DI, your application becomes more maintainable and scalable. When new features or changes are required, you can easily swap out components without modifying the entire codebase. DI also facilitates automated testing, as you can replace real dependencies with mock objects during unit testing.
The built-in DI container in Asp.NET Core web app handles the management and resolution of dependencies. For more complex scenarios, you can opt for third-party DI containers like Autofac or Ninject, which offer additional features and flexibility.
Secure Your Web Application
Web application security is of paramount importance to protect user data, prevent unauthorized access, and defend against malicious attacks. To secure your .NET Core web application, consider implementing the following measures:
- Authentication: Use ASP.NET Core Identity or external authentication providers (OAuth, OpenID Connect) to authenticate users and manage their access to resources.
- Authorization: Implement role-based or policy-based authorization to control user permissions within the application.
- Secure Communication: Enforce HTTPS to encrypt data transmitted between the client and server, ensuring data privacy and integrity.
- Input Validation: Always validate user input to prevent common security vulnerabilities like SQL injection and Cross-Site Scripting (XSS) attacks.
- Anti-forgery Tokens: Use anti-forgery tokens to prevent Cross-Site Request Forgery (CSRF) attacks.
- Password Security: Store passwords securely using techniques like salting and hashing.
- Security Headers: Set appropriate security headers in your web application to mitigate certain types of attacks (e.g., Cross-Site Scripting and Clickjacking).
Utilize Caching
Caching is a powerful technique that can significantly improve the performance and responsiveness of your web application. By storing frequently accessed data in memory, you reduce the need to retrieve it from the database or perform expensive computations repeatedly.
.NET Core provides built-in support for caching through its MemoryCache and DistributedCache APIs. The MemoryCache is suitable for single-server scenarios, while the DistributedCache, backed by external caching solutions like Redis or SQL Server, is more appropriate for multi-server and distributed environments.
When using caching, consider the expiration policy and cache invalidation mechanisms to ensure that the cached data remains relevant and up-to-date. Caching can greatly reduce the load on your database and enhance the overall user experience.
Optimize Database Operations
Efficiently interacting with the database is crucial for the performance and scalability of your web application. To optimize database operations, consider the following strategies:
- Use ORM (Object-Relational Mapping): Employ an ORM framework like Entity Framework Core to abstract the database interactions. This allows you to work with objects in your code rather than writing raw SQL queries, simplifying data access and management.
- Eager Loading and Lazy Loading: Utilize eager loading to retrieve related entities in a single query, reducing the number of database trips. Lazy loading, on the other hand, loads related entities on-demand when they are accessed.
- Data Pagination: Implement pagination in your queries to limit the amount of data retrieved from the database, especially when dealing with large datasets.
- Database Indexing: Properly index the database tables based on the queries executed frequently. Indexing improves query performance by reducing the time taken to retrieve data.
- Database Connection Management: Use connection pooling to efficiently manage database connections, reducing the overhead of establishing new connections for each request.
By optimizing database operations, you can ensure that your web application performs well even under heavy loads and scales effectively.
Implement Logging and Error Handling
- Logging and error handling are essential for diagnosing issues and maintaining the stability of your web application. Properly implemented logging provides valuable insights into the application’s behavior, allowing you to track events, identify performance bottlenecks, and monitor errors.
- .NET Core offers built-in logging capabilities through various providers like Console, Debug, EventLog, and File. Additionally, you can integrate popular logging frameworks like Serilog or NLog for more advanced logging features.
- When handling errors, implement global exception handling to catch unhandled exceptions and gracefully respond to users with meaningful error messages. This prevents users from seeing technical details and ensures a better user experience.
Testing with xUnit and Moq
- Automated testing is crucial for maintaining code quality and preventing regressions in your web application. xUnit is a popular testing framework for building in the .NET ecosystem that allows you to write unit tests, integration tests, and end-to-end tests for your application.
- Moq is a widely used mocking library that simplifies the creation of mock objects, making it easier to isolate the code under test and focus on testing specific components.
- Unit tests focus on testing individual units of code, while integration tests verify the interaction between different components of your application. End-to-end tests, on the other hand, simulate user interactions and test the entire application flow.
- By writing comprehensive tests, you gain confidence in your codebase and ensure that new changes don’t introduce unexpected issues.
Containerization with Docker
- Docker has revolutionized the way applications are deployed and managed. Containerization allows you to package your application and its dependencies into a single, portable unit called a container. These containers can then be deployed on any platform that supports Docker, ensuring consistency across different environments.
- Containerizing your .NET Core web application simplifies deployment and reduces the chances of “it works on my machine” issues. It also allows you to scale your application more efficiently, as you can spin up additional containers to handle increased traffic.
- Docker also integrates well with other tools like Kubernetes, enabling you to build highly scalable and resilient container orchestration solutions.
Continuous Integration and Deployment
- Continuous Integration (CI) and Continuous Deployment (CD) are practices that automate the process of building, testing, and deploying your web apps. CI ensures that code changes are regularly integrated into a shared repository, while CD automates the deployment of these changes to production or staging environments.
- Services like Azure DevOps, Jenkins, and GitHub Actions provide robust CI/CD pipelines that you can configure to build, test, and deploy your .NET Core web application automatically. This streamlines the development workflow, reduces the risk of manual errors, and allows you to deliver new features and updates to users more rapidly.
Monitoring and Performance Optimization
- Monitoring your .NET Core web application in real-time is vital for identifying performance bottlenecks and potential issues. Application Insights, New Relic, and Prometheus are popular tools that collect performance metrics, track application health, and provide insights into the application’s behavior.
- By analyzing the gathered data, you can optimize your code, database queries, and server configurations to improve performance and responsiveness. Identify frequently accessed or slow-performing endpoints and prioritize their optimization.
- Performance optimization also involves evaluating the use of caching, optimizing database queries, and implementing asynchronous programming where applicable. Continuously monitor your application’s performance and respond to any issues proactively.
Stay Updated with .NET Core Trends
- The technology landscape is continuously evolving, and new advancements in .NET Core are frequent. It’s essential to stay informed about the latest trends, best practices, and community-driven libraries and frameworks.
- Engage with the .NET Core community through forums, conferences, and online platforms. Attend developer conferences and workshops to learn from experts and gain insights into the latest innovations. Reading blogs and tutorials can help you discover new tools, tips, & tricks that enhance your skills as a Hire .NET developer.
- Keeping up with the latest trends ensures that your web applications stay relevant, secure, and efficient, providing the best possible experience for your users.
Conclusion
Building modern web applications with .NET Core can be an exciting and rewarding experience. By following the tips and tricks outlined in this blog, you can create robust, secure, and high-performing web applications that meet the demands of today’s users. Remember to stay curious, experiment with new technologies, and continuously improve your skills to become a proficient .NET Core developer.
Similar Posts

How to Build a Cash Flow Forecast That Helps You Sleep at Night
“Revenue is vanity, profit is sanity, but cash is king.” This quote popularized by former Volvo CEO Pehr G. Gyllenhammar after the global stock market crash in 1987 reflects the reality of that time. Companies with cash reserves survived much better than those that didn’t. Today, the scenario is no different. The revenue looks good […]...

AngularJS vs ReactJS vs VueJS: Which is Best for Your Business?
Are you facing the daunting task of choosing the perfect front-end technology for your business? Wondering which framework will best suit your needs and propel your projects toward success? Look no further! In this comprehensive blog, we aim to answer the burning question on every developer’s mind: AngularJS vs Top 3 Frontend Technologies: Which is […]...

Exploring React Native Navigation: Options and Best Practices
Ever felt like your mobile app was a captivating tale, but users struggled to turn its pages? The world of mobile app development is full of breathtaking designs and innovative features, but the art of navigation often stands as the unsung hero of user engagement. You are not alone in wondering how to guide users […]...








