AngularJS vs Angular 2 vs Angular 4 vs Angular 5 : The difference? Which one to use and when?

Starting from the launch way back in 2009 AngularJS has evolved over the years with Angular 2, Angular 4 and Angular 5 . Angular is now one of of the most popular front end javascript development framework for web and mobile applications. Although Angular 5 is the latest version launched in 2017, most of us would like to know the difference between all these versions.If you are student, then it makes sense to understand what has changed in Angular in last 8 years and where to start with.If you are someone who is looking to develop your next startup application/website/apps, then it is important to know which one would be the best fit for your next application.
I will try to cover all most differences including pros cons of angular so that your decision making is easier.
The key attributes of all Angular versions

Let us have a look at the key attributes of each Angular versions briefly.
AngularJS
AngularJS as the open-source framework for building dynamic and powerful web apps is used for a wide spectrum of apps. It is a JavaScript-based framework which actively uses HTML as the template language. It is known for highly expressive and easy to read code structure, clean architecture and fast-paced AngularJS development.
- It is particularly well known as a framework to deliver effective and developer-friendly app architecture. It provides clean architecture corresponding to all phases of an app lifecycle, starting with the UI design to unit testing.
- AngularJS is particularly well known for allowing developers both on client-side and server-side build an app simultaneously. It is possible because of the modular architecture it provides.
- AngularJS allows developers to build apps with logic independent of DOM (Document Object Model).
Angular 2
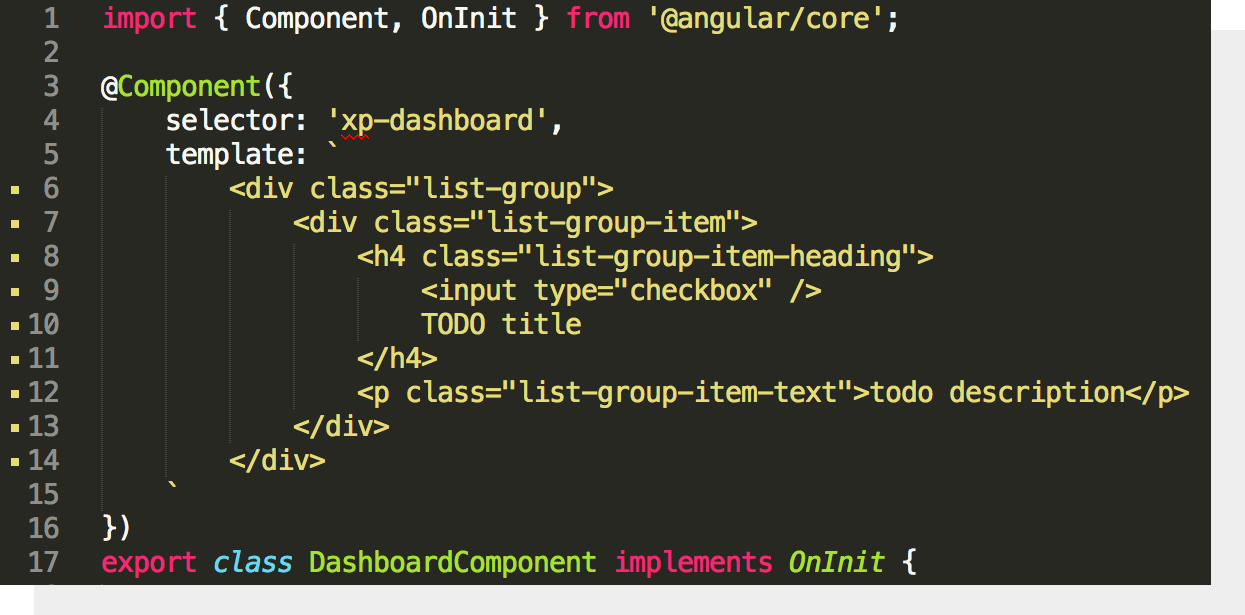
Angular 2 was the first release in the Angular lineup after AngularJS. It introduced an altogether different approach to programming compared to the AngularJS. It uses TypeScript as the coding language for the front-end web apps.
- Angular 2 has come as a new development framework with too many differences with the AngularJS. In this respect, it should not be perceived as just an upgrade of the previous version.
- Angular 2 offers an extensive range of programming language choices such as TypeScript, JavaScript, Dart, PureScript, etc.
- The way code written with Angular 2 completely differs from that of AngularJS.
- Angular 2 for the first time in the Angular lineup came as a framework with a component-based development approach.
- Because of the component-based approach, Angular 2 offers higher reusability of code, lower learning curve and faster development.
- Angular 2 with a component-based approach provided great ease of use to the developers. Thanks to the ease of communication among components of Angular 2, both ease and speed of app development got a solid boost.
- The component-based approach of Angular 2 also helps to test different app components easy and effortless.
- When it comes to performance, Angular 2 is a lot fast-paced than the AngularJS.
- Unlike AngularJS Angular 2 comes equipped with complete mobile support.
Angular 4
Angular 4 was released on March 2017 is nothing but an upgrade of the Angular 2 with several crucial value additions. It doesn’t come with any new approach to development but comes with a new library for HTTP requests and new events added to the router lifecycle.
- Developers who are already acquainted with Angular 2, the new Angular 4 adds no substantial learning curve or challenges. The underlying concept of both frameworks is same.
- Angular 4 comes loaded with a slew of enhancements which are practically important for reducing the size of the code generated by the AOT (Ahead-of-time) compiler.
- When it comes to supporting of programming language, Angular 4 supports both TypeScript 2.1 and TypeScript 2.2 versions along with the regular TypeScript 1.8 version
- With Angular 4, the developers will find the Animation features within a separate new package instead of the @angular/core package. This will help developers disabling animation conditionally when needed.
Angular 5
Angular 5 released in November 2017 came with a lot of new features, improvements, design-specific attributes, bug fixes and value additions. Angular 5 in the whole lineup of Angular versions came as a big surprise with several interesting attributes. It comes with crucial improvements like support for trending Material Design, Build Optimizer and support for progressive web apps.
- Angular 5 comes loaded with Build Optimizer that developers can find useful for keeping the bundle smaller in size for the app they are building. This reduces the app’s bundle size and consequently helps to boost the loading speed of the app.
- With Angular 5 we get crucial compiler improvements like incremental compilation to help to rebuild at a faster pace for both production and AOT (Ahead of Time) builds.
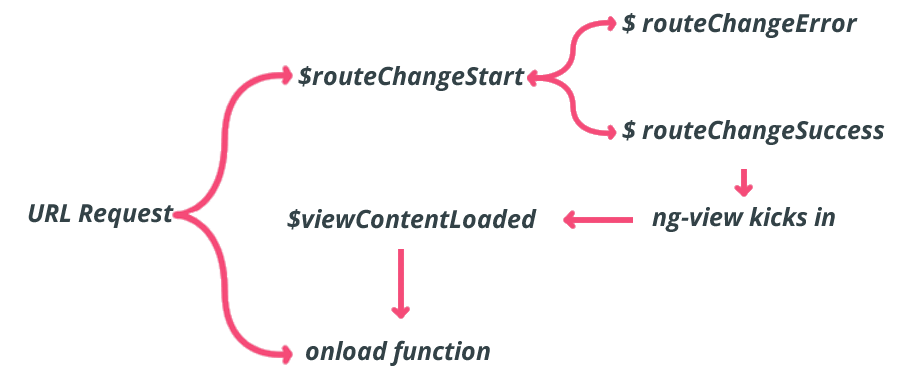
- In the Angular 5 new events are added to the Router Lifecycle to help developers keeping track of the router lifecycle and all events.
- With Angular 5 for the first time, Angularjs developers find a new dedicated library for handling HTTP requests. This new library called HttpClient will make the job of web developers further easier for dealing with server requests.
The major points of differences
Let us now look at the differences among these different Angular versions in more depth.

01. Architecture
AngularJS
The biggest USP of AngularJS is its clean architecture with model-view-controller (MVC). As per the MVC design, the key component is model through which an app shows its behaviour. The model takes care of all the app logic data and rules. The model expresses the app behaviour as per the information processed through it. The controller, on the other hand, takes input from the developer and accordingly commands the model. MVC has been one of the time-tested architecture design in most app development frameworks including AngularJS.
Angular 2
In spite of the effectiveness of the MVC pattern in AngularJS, Angular 2 took a new approach based on component-based architecture. Components come as a template that offers the app view and logic of the respective page. These components are directives to guide the developer in successive steps of development. These components allow developers building the app simultaneously on server and client side.
Angular 4
Angular 4 comes with the same architecture comprising of components and directives. The only difference is, with Angular 4 the structural derivatives like ngIf and ngFor become improved.
Angular 5
Angular 5 comes with the same architecture and no big improvements in architecture elements.
02. Language
AngularJSAngularJS only offers JavaScript as the programming language option. This is why JavaScript developers can easily learn and adapt to AngularJS environment. |
Angular 2Angular 2 offers the different programming language option from Microsoft called TypeScript. It is compatible with TypeScript 1.8 version. |
Angular 4Angular 4 comes broader support for two more TypeScript versions, respectively as TypeScript 2.2 and TypeScript 2.2 versions. These advanced TypeScript versions are more powerful with object-oriented attributes and type checking. |
Angular 5Angular 5 comes with support for more advanced TypeScript 2.3 version. |
03. SyntaxAngularJS
The precise ng directive you need to remember to incorporate an image or a particular aspect to an event of AngularJS.
Angular 2, 4 and 5
All three Angular versions allow binding photo and attribute with the event by using “( )” and with property by using “[ ]”.

04. Mobile Support
The biggest shortcoming with AngularJS is its absence of mobile support. In fact, it never was built to deliver support for mobile users

05. Routing
when it comes to routing, AngularJS utilises $routeprovider.when() while subsequent Angular versions use @RouteConfig{(…)} for routing.

06. Performance
AngularJS conceptually was built for designers mainly. Back in 2009 when it was launched it quickly became popular because of its extensive range of design elements. But AngularJS lacked many performances attributes that developers prefer. Let us see two key shortcomings of AngularJS, respectively as low speed and dependency injection.
When it comes to the performance, AngularJS comes with both positives and negatives. For the developers, the easy both-way binding capability of AngularJS helps to boost the AngularJS development services speed. But for end-user or client-side, page speed gets slower.
Angular 2 in this respect solves page speed issue through an easy and clean structure and a mechanism to detect changes.
Further upgrades like Angular 4 and Angular 5 have come with more fine-tuned attributes to ensure faster development and client-side loading speed.
While the Angular lineup is absorbing and leaves no scopes to other competing frameworks for sophisticated and powerful app development, all these frameworks have some share of pros and cons. Finally, we need to weigh their developer friendly qualities and client-side results.
AngularJS
Pros
- AngularJS is ready for unit testing.
- Equipped with MVC architecture and two-way data binding it boosts app development speed.
- It uses HTML for declaration and this offers web developers lot of ease.
- Without needing any third-party plugin it comes as a complete solution for front-end app development.
- AngularJS can easily be utilised for building all cross-platform apps to run on multiple platforms and devices.
Cons
- AngularJS is really large and comes with a considerably steep learning curve.
- When it comes to scaling up the implementation, it doesn’t respond very satisfactorily.
- JavaScript is the basic programming language of AngularJS and naturally, by disabling JavaScript users of AngularJS faces only blank pages.
- Many users also report slower page speed and a typical lagging in UI when the traffic scales up.
Angular 2
Pros
- Because of component-based architecture, there is more ease and pace and lesser learning curve.
- The programming language used with Angular 2 is TypeScript and it comes with OOPS concept to optimise code.
- It offers full mobile support.
- It comes with robust dependency injection to deal with changes in more responsive manner.
- It comes with far simpler routing.
Cons
- When it comes to setup, it is actually very complicated.
- In case you need building small and lightweight web apps, it comes as a too heavy solution.
Angular 4
Pros
- It comes with several incremental value additions to boost development speed further.
- It is equally good for single page web apps and bulky apps thanks to the full extent of TypeScript support.
- It makes testing further easier.
- It comes with an animation package in different modules.
Cons
- Many end-users reported slower page speed when the app becomes too heavy with data.
- As an upgrade over Angular 2, it does not offer any big and substantial value.
Angular 5
Pros
- Angular 5 is faster than all previous Angular versions.
- It is more lightweight lighter and easier for da developer to manage.
- It is ideal for maintaining app size smaller while boosting speed to the maximum.
- It comes with Build Optimizer which by reducing the size of the app bundle boosts loading speed tremendously.
- It also comes with full support to build progressive web apps.
- Angular 5 comes with an HTTP Client to manage the HTTP requests to a minimum.
- Angular 5 also supports the current TypeScript version 2.4.
ConsAs of now, no substantial cons of this Angular upgrade have been observed. The shortcomings of Angular 5 will only become visible with future upgrades.
Conclusion
Angular is only getting better, richer and more equipped with every subsequent upgrade. While the old AngularJS still seems to be as dominant as ever, new Angular versions are getting popular as sophisticated and future-ready web development languages.
We’re honored to mention that our efforts have been recognized by renowned B2B review and research platforms such as GoodFirms, Clutch, MirrorView, and many more.
Please answer following questions:
FAQ’s:
For enterprises :
- Which one to use for small applications?
- Which angular version to choose for large SAAS applications?
- Should I use Angular for my Corporate website?
- Can we use angular for ecommerce website development?
For Students:
- As a student which one should I start with?
- What is a prerequisite for learning Angular?
Struggling with unreliable offshore teams? Hire software developers from a software development company that guarantees quality, innovation, and timely delivery!
Similar Posts

App Design – How We Build Better Applications With Behavioral Psychology & Design Principles
Hundreds of thousands of apps, no-code tools, digital products, and millions of websites are available over the internet. While some are great successes, others don’t even exist for a large population. Only a few products succeed in hitting their target market and explode, while others live in the abyss of the internet. ...

Easy Mobile App Ads Monetization Guide 2021
Owning a mobile app is a legit revenue-generating successful business stream. According to Statista, by 2023 the mobile app market is expected to generate 935 billion U.S. dollars in revenues via paid downloads and in-app advertising. ...

Node.JS Vs Python: Pick the Best Backend Technology in 2022
The battle between Node.js and python for the best backend technology is always on. One is old and established while the other one is new and trending. Which will win the war? Let’s dive in. Picking the right technology stack is pivotal for a web application project. The frontend and backend technology combination decides the project cost, […]...









