Advanced Techniques in Angular: Reactive Forms and Component Communication

Are you struggling to build complex and interactive forms for your Angular web applications? Do you find it challenging to manage data flow and communication between different components? Fear not, for we have the answers you seek!
In this comprehensive blog, we will explore two powerful techniques in Angular that will revolutionize your form-building and component communication experience: Reactive Forms and Component Communication. Whether you are a seasoned Angularjs developers seeking to level up your skills or a curious enthusiast eager to unlock the potential of these advanced concepts, this guide is tailored just for you!
Say goodbye to the hassle of tangled form handling! Reactive Forms offer a flexible approach, allowing you to construct dynamic and validation-rich forms with ease. We will delve into the core concepts of Reactive Forms, such as FormGroup, FormControl, and FormArray, empowering you to create forms that adapt to user interactions and maintain data integrity like never before.
But wait, there’s more! Effective component communication is the heartbeat of a well-structured Angular application. Learn the art of seamless coordination between components using Parent-to-Child and Child-to-Parent communication techniques. We’ll also unveil the power of angularjs development services as a central hub for sharing data and functionality across components, enabling your application to thrive in harmony.
Reactive Forms
Reactive Forms is one of the two main approaches for handling forms in Angular, the other being Template-driven Forms. Reactive Forms offer more control and flexibility, making them suitable for building complex forms with extensive validation and interactivity.
What are Reactive Forms?
Reactive Forms in Angular are a versatile and advanced approach for managing and handling complex forms in web applications. Unlike Template-driven Forms, which rely on directives added to the HTML template, Reactive Forms are built upon the concept of representing form fields and their states as observable data streams. They utilize the power of reactive programming to manage form controls, handle user input, and enforce validation rules efficiently.
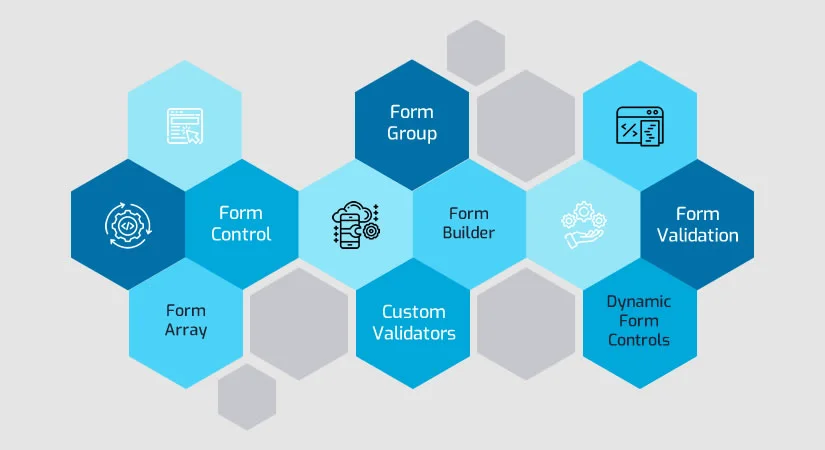
Key Concepts of Reactive Forms

- FormGroup: A FormGroup is a crucial building block of Reactive Forms. It represents a collection of form controls and acts as a container for these controls. A form group can include one or more form controls, making it a cohesive unit that represents an entire form. Form groups allow you to organize and manage the state of your form in a structured manner.
- FormControl: A FormControl represents an individual input field within the form group. It is responsible for managing the value, state, and validation of that specific input field. Each form control can have one or more validators, ensuring that the entered data meets specific validation criteria, such as required fields, valid email addresses, or custom validation rules.
- FormBuilder: The FormBuilder service simplifies the process of creating instances of FormGroup and its associated FormControls. It provides a convenient API for defining form structure and validation rules using a fluent interface, allowing you to set up reactive forms in a more declarative and readable way.
- Form Validation: Reactive Forms provide a robust and built-in validation mechanism. You can define validation rules for each form control using predefined validators provided by Angular, such as Validators.required, Validators.email, Validators.minLength, and more. Angular automatically manages the validity and error state of form controls based on user input and validation rules.
- Custom Validators: Along with the built-in validators, Reactive Forms allow you to create custom validators to address more specific and complex validation requirements. Custom validators are functions that accept a FormControl as input and return a validation error object if the validation fails. This flexibility enables you to enforce unique validation logic tailored to your application’s needs.
- Dynamic Form Controls: One of the most significant advantages of Reactive Forms is the ability to add or remove form controls dynamically. This is particularly useful for scenarios where you have dynamic forms, and the number of form controls may change based on user interactions or other conditions. You can dynamically manipulate form controls by adding or removing them from the form group at runtime.
- FormArray: A FormArray is a special type of form control that represents an array of form controls. It is useful when dealing with repeated form elements, such as a list of items or multiple occurrences of the same input field. With FormArray, you can easily add or remove controls to handle dynamic lists of form elements.
Setting Up Reactive Forms
Setting up Reactive Forms in an Angular application involves importing the necessary modules and configuring the application to use Reactive Forms throughout the project. Let’s explore the steps to set up Reactive Forms:
Step 1: Import ReactiveFormsModule
Angular provides the @angular/forms module that contains all the form-related features, including both Template-driven Forms and Reactive Forms. To use Reactive Forms, you need to import the ReactiveFormsModule in your application module.
In your app.module.ts file or the relevant feature module, import the ReactiveFormsModule:
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
imports: [ReactiveFormsModule],
// ...
})
export class AppModule { }
Step 2: Import FormBuilder and FormGroup
In your component where you plan to use Reactive Forms, import FormBuilder and FormGroup from @angular/forms. The FormBuilder service helps in creating instances of FormGroup and other form controls more easily and with a more declarative syntax.
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup } from '@angular/forms';
@Component({
selector: 'app-registration-form',
templateUrl: './registration-form.component.html',
styleUrls: ['./registration-form.component.css']
})
export class RegistrationFormComponent implements OnInit {
registrationForm: FormGroup;
constructor(private formBuilder: FormBuilder) { }
ngOnInit() {
// Form creation and initialization will be done here
}
}
Step 3: Create a FormGroup
In the ngOnInit method of your component, use the FormBuilder service to create an instance of FormGroup. A FormGroup represents the entire form and acts as a container for individual form controls.
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-registration-form',
templateUrl: './registration-form.component.html',
styleUrls: ['./registration-form.component.css']
})
export class RegistrationFormComponent implements OnInit {
registrationForm: FormGroup;
constructor(private formBuilder: FormBuilder) { }
ngOnInit() {
this.registrationForm = this.formBuilder.group({
// Define your form controls here
});
}
}
Step 4: Define Form Controls
Within the FormGroup creation, define the form controls using the FormControlName class from @angular/forms. Each form control corresponds to an input field on the form and can have its initial value, validators, and other properties specified.
ngOnInit() {
this.registrationForm = this.formBuilder.group({
firstName: ['', Validators.required],
lastName: ['', Validators.required],
email: ['', [Validators.required, Validators.email]],
password: ['', [Validators.required, Validators.minLength(8)]],
confirmPassword: ['']
});
}
In the example above, we created form controls for firstName, lastName, email, password, and confirmPassword. We used validators like Validators.required, Validators.email, and Validators.minLength to enforce specific validation rules on the form fields.
Step 5: Connect to the Template
Finally, connect the Reactive Form to the template by using the formGroup directive and appropriate form control directives (e.g., formControlName, formGroup, formArrayName, etc.) on the HTML elements.
<form [formGroup]="registrationForm" (ngSubmit)="onSubmit()"/>
<input type="text" formControlName="firstName" />
<input type="text" formControlName="lastName" />
<input type="email" formControlName="email" />
<input type="password" formControlName="password" />
<input type="password" formControlName="confirmPassword" />
<button type="submit">Submit</button/>
</form>
By following these steps, you have successfully set up Reactive Forms in your Angular application. You can now enjoy the flexibility, validation, and dynamic form control features offered by Reactive Forms to build sophisticated and interactive forms for your web application.
Advantages of Reactive Forms

Reactive Forms in Angular offer several advantages over Template-driven Forms. Let’s explore these advantages in detail:
- Explicit State Management: Reactive Forms provide explicit and fine-grained control over the state of the form and its individual form controls. The form state is represented as an observable data stream, making it easier to track changes and handle form validation dynamically. This explicit state management ensures a clear separation of concerns and promotes a more organized codebase.
- Reactivity and Observables: Reactive Forms leverage reactive programming concepts with Observables to handle user input and form changes efficiently. Each form control’s value and validation state are represented as observables, allowing developers to react to changes in real-time. This reactivity simplifies the process of synchronizing form state with the UI and enables dynamic updates without explicitly listening for events.
- Dynamic Form Controls: One of the most significant advantages of Reactive Forms is the ability to add or remove form controls dynamically. This feature is especially useful when dealing with complex forms where the number of input fields or form elements may change based on user interactions or other conditions. Angularjs Developers can easily manipulate form controls by adding or removing them from the form group at runtime, providing a more flexible and user-friendly form experience.
- Form Validation: Reactive Forms provide a robust and built-in validation mechanism. You can define validation rules for each form control using predefined validators such as Validators.required, Validators.email, Validators.minLength, and more. Angular automatically manages the validity and error state of form controls based on user input and validation rules. This streamlined validation process ensures data integrity and helps deliver a smooth user experience.
- Custom Validators: In addition to the built-in validators, Reactive Forms allow developers to create custom validators to handle more specific and complex validation requirements. Custom validators are functions that accept a FormControl as input and return a validation error object if the validation fails. This flexibility empowers developers to enforce unique validation logic tailored to their application’s needs, ensuring data correctness and consistency.
- Testing: Reactive Forms are designed to be more testable compared to Template-driven Forms. Since the form state is explicitly managed and represented as observable streams, unit testing becomes more straightforward. Developers can easily write tests to verify form control behaviors, validation rules, and form interactions, contributing to better code quality and maintainability.
- Code Reusability: Reactive Forms promote code reusability through the creation of custom form control components. Developers can encapsulate form controls with specific behaviors or input fields into custom components and reuse them across multiple parts of the application. This code reusability enhances development efficiency and reduces duplication of code.
- Consistency: With Reactive Forms, developers can establish a consistent approach to form handling and validation across the entire application. The explicit state management and standardized validation rules help maintain a uniform user experience throughout different forms in the project.
- Performance: Reactive Forms are optimized for performance due to their reactivity and observable-based nature. The reactive approach ensures that form control updates and validation checks are performed only when necessary, minimizing unnecessary rendering and enhancing overall application performance.
Component Communication
In Angular, component communication is a vital aspect of building modular and reusable applications. Components need to share data, trigger actions, and coordinate their behavior to create a seamless user experience. Angular provides various techniques for component communication, each serving different use cases. Let’s explore these techniques:
1. Parent-to-Child Communication (Input)
Parent components can pass data to child components using the @Input decorator. This allows child components to receive data from their parent and use it in their templates or logic. It establishes a unidirectional data flow from parent to child.
In the parent component, you can bind a property to an input property of the child component using square brackets:
<app-child [message]="parentMessage"> </app-child>
In the child component, you define the input property with the @Input decorator:
import { Component, Input } from '@angular/core';
@Component({
selector: 'app-child',
template: `
<p>{{ message }}</p>
`
})
export class ChildComponent {
@Input() message: string;
}
2. Child-to-Parent Communication (Output)
Child components can communicate with their parent components using the @Output decorator and EventEmitter. This enables child components to send data and events to their parent components, informing them about changes or triggering specific actions. It establishes a unidirectional data flow from child to parent.
In the child component, you define an output property with the @Output decorator and create an instance of EventEmitter:
import { Component, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-child',
template: `
<button (click)="sendMessage()">Send Message to Parent</button>
`
})
export class ChildComponent {
@Output() messageEvent = new EventEmitter<string>();
sendMessage() {
this.messageEvent.emit('Hello from Child!');
}
}
In the parent component, you listen to the child component’s output event and handle it with a method:
import { Component } from '@angular/core';
@Component({
selector: 'app-parent',
template: `
<app-child (messageEvent)="receiveMessage($event)"></app-child>
<p>{{ message }}</p>
`
})
export class ParentComponent {
message: string;
receiveMessage(message: string) {
this.message = message;
}
}
3. Service Communication
Angular services act as a central communication hub between components. Services are singletons, meaning they have a shared instance throughout the application. Components can use services to exchange data and functionality, ensuring effective communication and code reusability.
To use a service for communication:
Create a service: Create a service using the @Injectable decorator and add methods and properties to handle the data and functionality you want to share.
Provide the service: Add the service to the providers array of the module or a specific component to make it available for injection.
Inject the service: Inject the service into the components that need to access or modify shared data.
By leveraging services, you can facilitate communication between unrelated components and enforce better separation of concerns, making your application more maintainable and scalable.
Conclusion
Reactive Forms and Component Communication opens up a world of possibilities for creating robust and interactive web applications. Reactive Forms offer flexibility and validation, while component communication ensures seamless coordination between different parts of your app. Ready to elevate your Angular skills? Embrace these powerful techniques and unlock the full potential of your projects. For professional software development and tailored solutions, partner with Imenso Software. Take your applications to new heights with Imenso’s expertise and experience. Empower your vision, collaborate with Imenso today!
We’re honored to mention that our efforts have been recognized by renowned B2B review and research platforms such as GoodFirms, Clutch, MirrorView, and many more.
Want more information about our services?
Similar Posts

Leveraging .NET Consulting Services for Enhanced Project Outcomes
Have you ever wondered how businesses can gain from .NET consulting? Dot NET is an effective device that allows the construction of all styles of software, from websites to apps. It has ended up being a key participant in software program development as it makes creating apps fast and green. Lots of businesses use .NET […]...

How AI is Shaping the Next Generation of Software Development
Artificial intelligence is the most discussed topic in technology. It is frequently the subject of office conversations on Slack. International headline news also features artificial intelligence. AI technology continues to witness significant development and rapid growth. ChatGPT’s success, with over a hundred million users in two months, has flagged the manner for sustained boom and […]...

Building High-Performance Android Apps: Best Practices and Optimization Strategies
Are you tired of your Android app’s sluggish performance? Do long loading times and unresponsive interactions leave your users frustrated? If you’ve been searching for the key to unlocking high-performance Android apps, look no further! Welcome to our comprehensive blog on “Building High-Performance Android Apps: Best Practices and Optimization Strategies.” In today’s fast-paced digital world, […]...








